Дизайн темы для проектов
Темы дипломных по Дизайну
Дипломный проект по дизайну должен учитывать современные и перспективные социальные изменения в жизни современного человека и отвечать эстетическим, моральным требованиям времени, соответствовать уровню развития современной архитектурно-художественной науки и техники, следовать основным принципам и творческой направленности архитектуры и дизайна.
Темы дипломных работ по дизайну – уникальная возможность воплотить в проект самые дерзкие идеи!
Чаще всего, студенты останавливают свой выбор на темах следующих групп:
- архитектурно-художественная разработка интерьера общественного или производственного здания;
- дизайн интерьера жилых помещений;
- дизайн интерьера офиса и ландшафтная разработка;
- художественно-конструкторская разработка интерьеров-павильонов народно-хозяйственных, и художественных выставок;
- оформление праздников и театрально-зрелищных представлений.
К какой бы из этих групп не принадлежала тема дипломной, она обязательно должна быть запоминающейся. И очень желательно, чтобы на защите сопровождалась 3D визуализацией. А уж если есть желание после окончания учебы работать по специальности, то дипломная работа — это первая ступенька в портфолио тебя как специалиста.
Примерный список тем дипломных работ по дизайну:
- Декоративная живопись в интерьере.
- Дизайн загородного дома
- Дизайн интерьера и экстерьера кафе в стиле кантри.
- Дизайн интерьера и экстерьера кафе в стиле хай-тэк.
- Дизайн интерьера. Макетирование.
- Дизайн интерьера. Проект в компьютерных графических программах (3D Max, Autocad).
- Дизайн интерьера. Проектирование средствами традиционной графики.
- Дизайн интрерьера и экстерьера
- Дизайн объектов малой архитектурной формы.
- Дизайн проект интерьера колледжа
- Дизайн проект коцертного зала
- Использование декоративных элементов в оформлении интерьера МГПУ
- Монументально-декоративное искусство в интерьере (витраж, мозаика, сграффито, рельеф, настенная роспись).
- Описание дизайн-проекта зоны отдыха на Ледовом озере в г. Мурманске.
- Проектирование фрагментов интерьера, экстерьера (фронтально-пространственная композиция, объемно-пространственная композиция, глубинно-пространственная композиция).
- Разработка дизайн проекта перехода в колледже, соединяющего корпуса А и Б. Влияние цвета помещения на отдых студентов
- Разработка теоретических аспектов дизайна интерьера.
- Разработка элементов фирменного стиля и средств визуальной коммуникации для общественного интерьера.
- Формирование дизайнерских навыков при отделочных работах керамической плиткой в средней общеобразовательной школе
По любой из вышеприведенных тем, а также по любой другой, можно оформить заявку на написание дипломной работы по дизайну на заказ.
64 сайта для дизайнеров, которые нужно добавить в закладки
Ищете сайты, которые помогут справиться с первыми заказами и прокачать новые навыки?
Мы собрали список из самых полезных и интересных сайтов про дизайн, с помощью которых вы будете в курсе последних новостей, научитесь новым фишкам, прокачаете навыки UX и сможете работать быстрее и эффективнее.
12 сайтов для вдохновения
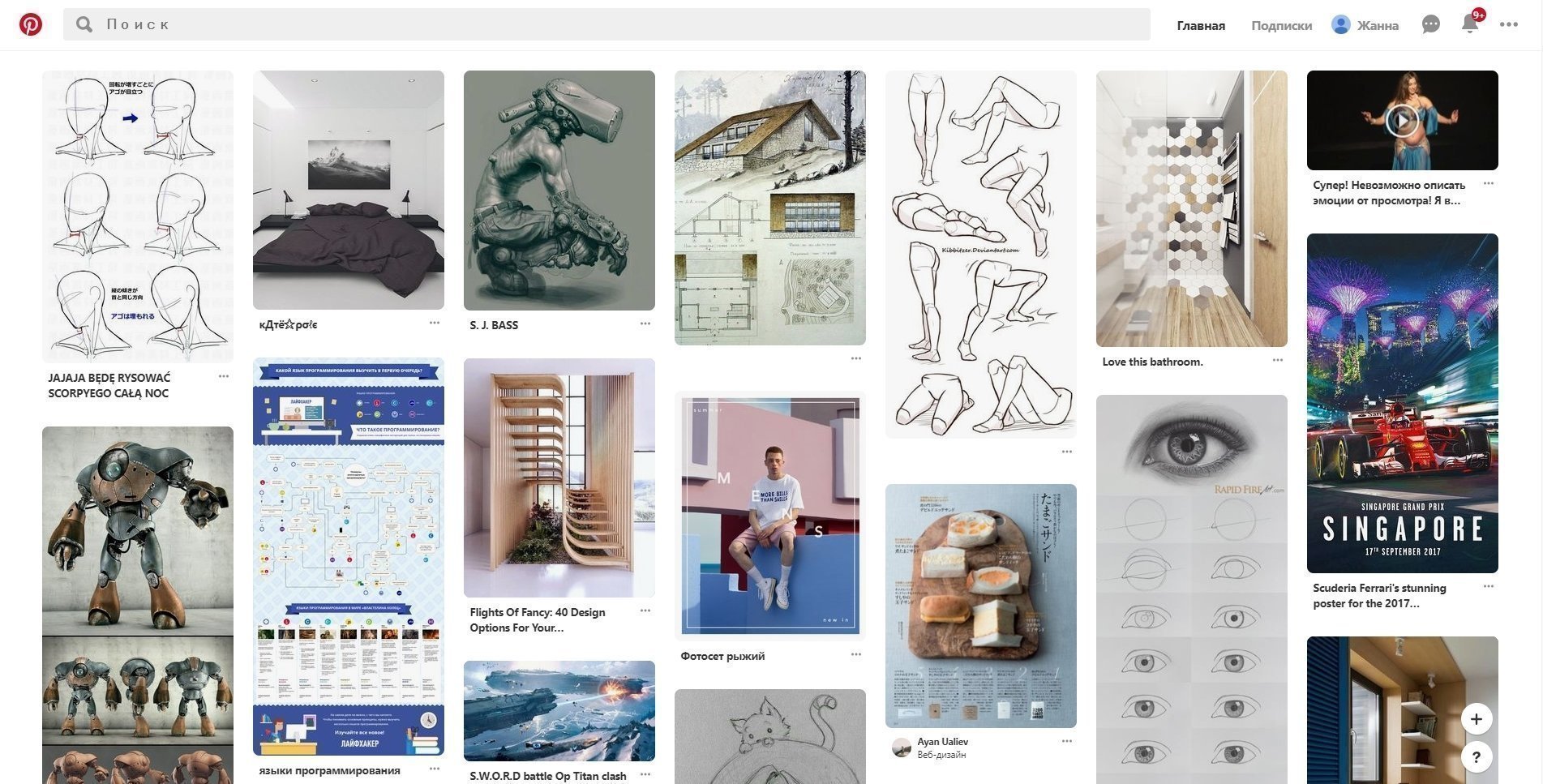
- https://www.pinterest.ru. Чаще всего это первый ресурс, на который идут дизайнеры самых разных специализаций в поисках вдохновения. Самое удобная функция на Pinterest — это возможность создавать свои подборки.

- https://www.behance.net. Дизайнеры традиционно публикуют свое портфолио Behance, поэтому сайт можно смело назвать самой большой коллекцией удачных примеров в любой сфере дизайна. Следите за новыми проектами, подпишитесь на дизайнеров и студии, на работы которых вам бы хотелось равняться.
- https://www.awwwards.com. Ресурс посвящен самым лучшим работам в веб-дизайне, на Awwwards можно найти подборки лучших сайтов за день, неделю, месяц или год. Вдохновляйтесь лучшими!
- https://dribbble.com. Платформа, на которой дизайнеры размещают свои портфолио. Чтобы добавить свои работы, нужно получить приглашение от участника Dribbble.
- https://www.designspiration.net. На сайте вы встретите сотни примеров хорошего дизайна для вдохновения.
- https://synapticstimuli.com. Галерея самых разнообразных проектов. Развивает чувство прекрасного.
- http://www.designmadeingermany.de/sites-we-like/. Можно найти авторские подборки красивых сайтов разнообразных стилей. Кстати, в подборку можно предложить и свой сайт.
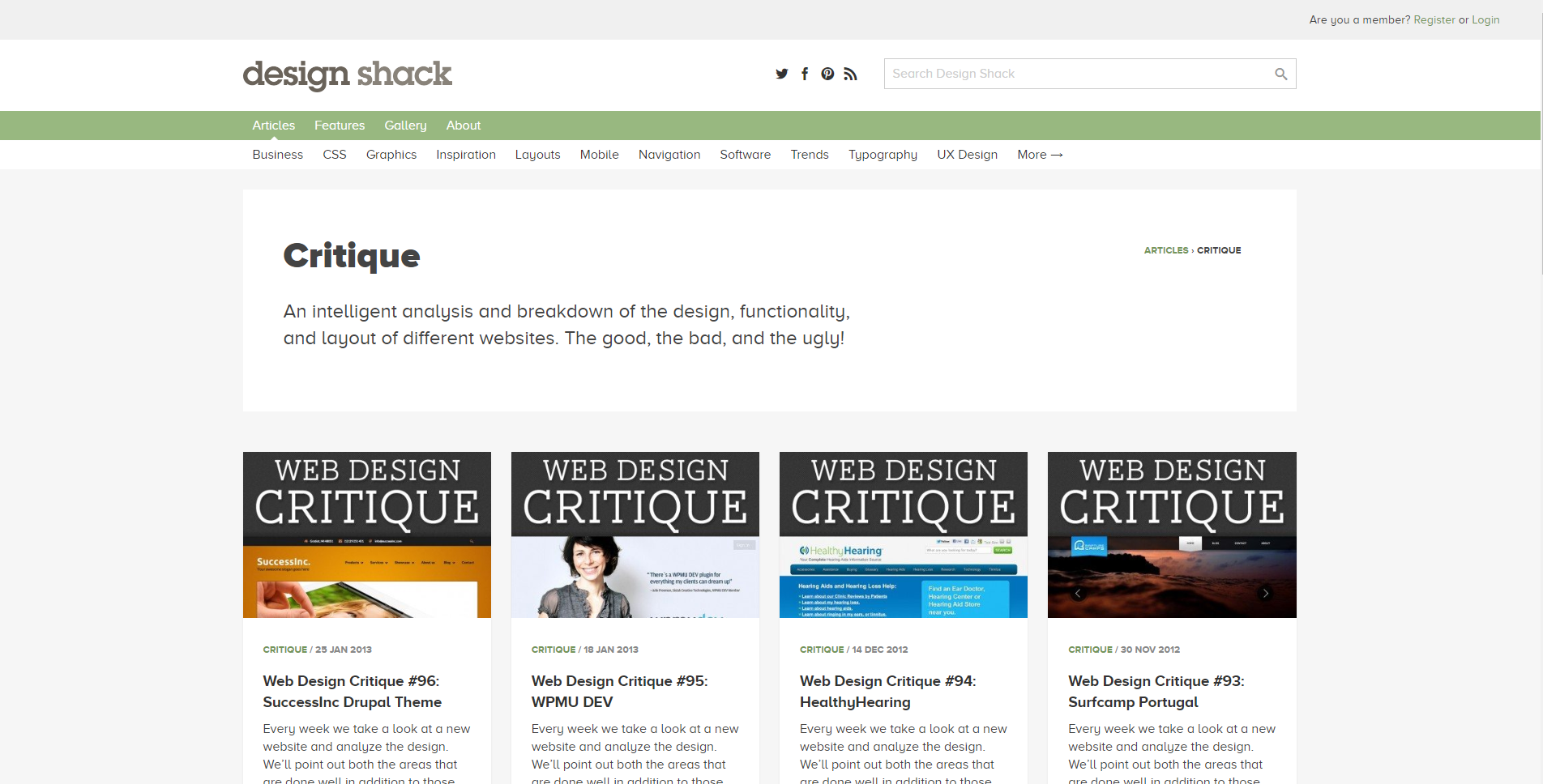
- https://designshack.net/category/articles/critique-articles. Сайт для дизайнеров, на котором не хвалят, а критикуют. Новички наверняка узнают для себя много полезного.

- https://siiimple.com. Поклонникам минимализма и тем, кто хочет научиться создавать дизайн в этом стиле. На сайте просто огромная подборка примеров дизайна в минималистичном стиле, которая постоянно обновляется.
- https://onepagelove.com. Отличный ресурс с подборкой одностраничных сайтов. Всем, кто занимается лендингами, смотреть обязательно.
- https://mediaqueri.es. Довольно удачный проект об адаптивном дизайне. Особенно пригодится тем, у кого еще не было опыта в создании таких макетов.
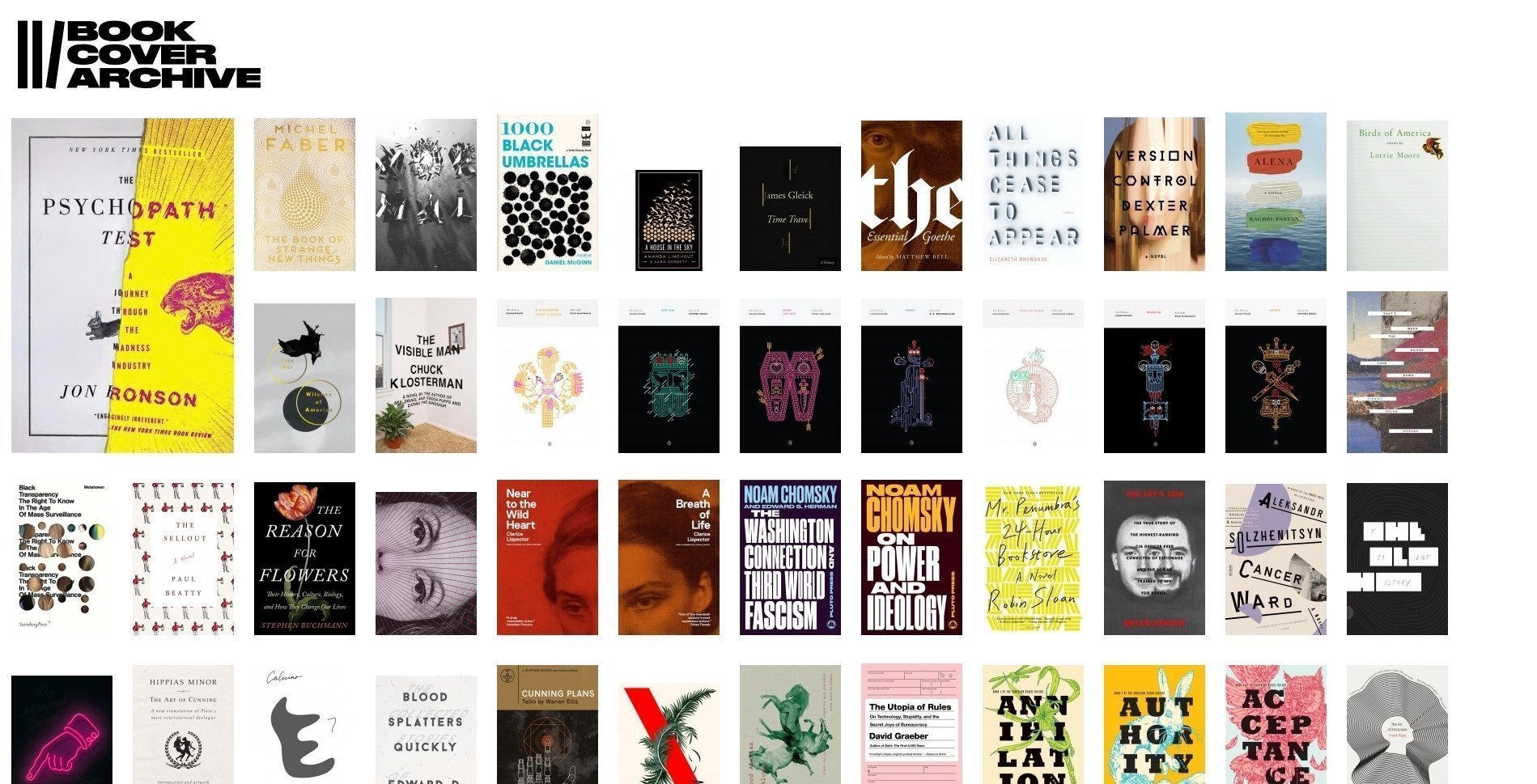
- http://bookcoverarchive.com. Сайт пригодится не только тем, кто занимается оформлением обложек книг, но и тем, кто постоянно сталкивается с необходимостью подобрать хороший шрифт.


Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
14 медиа о веб-дизайне
- http://webdesignerwall.com. Сайт посвящен не только созданию дизайна, но и затрагивает темы разработки, верстки, анимации и продвижения.
- http://houseofbuttons.tumblr.com. Здесь можно найти десятки интересных примеров оформления кнопок на сайте (многие с готовой анимацией).
- https://www.webdesignerdepot.com. Еще один информационный сайт для дизайнеров, затрагивающий самые разнообразные сферы, начиная с приемов оформления интерфейса и заканчивая организацией рабочего процесса.
- https://webdesignledger.com. Неплохой ресурс о веб-дизайне, на котором можно найти много различных подборок удачных решений, новые тренды, узнать больше о типографике и элементах дизайна сайтов.
- https://designyoutrust.com. Ежедневная подборка новостей, событий и тенденций в сфере дизайна.
- https://www.creativebloq.com/computer-arts-magazine. Международный интернет-журнал о цифровом искусстве.
- https://say-hi.me. Один из лучших русскоязычных ресурсов, рассказывающий о творчестве для креативных людей.
- https://designpub.ru. Рассказывают о событиях, типографике, дизайн-процессах, иллюстрации и саморазвитии.

- https://infogra.ru. Отличный русскоязычный ресурс для начинающих и практикующих дизайнеров, на котором размещены море статей, десятки уроков, обзоры и рецензии на книги, курсы и программы. А еще на сайте регулярно появляются подборки кириллических шрифтов.
- https://bureau.ru/bb/soviet/. Рубрика «Советы» на сайте дизайн-бюро Артема Горбунова ответит на множество вопросов новичков, это — настоящий кладезь практических знаний.
- http://onjee.ru. Прекрасный сайт для дизайнеров, которые только начали делать первые шаги в этой сфере.
- https://blog.shaihalov.ru. Этот ресурс заинтересует тех, кто решил специализироваться на UX и продуктовом дизайне.
- http://deadsign.ru. Подойдет тем, кто не знает английского, но хочет быть в курсе последних новостей в веб-дизайне.
- https://www.vandelaydesign.com. Это целое собрание хороших статей и отличных подборок по веб-дизайну.
11 сайтов о логотипах
- https://www.logodesignlove.com. На сайте собрано огромное количество логотипов, но интереснее то, что каждому посвящена небольшая заметка. Изучая сайт, вы не только найдете неординарные решения и красивые примеры, но и узнаете, как автор того или иного логотипа пришел к своей идее.

- https://logopond.com. Сотни примеров логотипов, как удачных, так и не очень, в вашем распоряжении. Плюс ресурса в том, что вариантов на нем очень много, а еще их можно по-разному отсортировать.
- https://www.logaster.com. Сервис позволяет очень быстро генерировать логотипы. Да, уникальный логотип с его помощью не сделать, но сайт очень выручает, когда у клиента еще нет логотипа, а в шапку сайта нужно что-то поставить.
- https://logo.squarespace.com/. Аналогичный сервис для создания логотипов небольшого размера. Вы вводите название компании и попадаете в редактор, в котором к логотипу можно добавить иконку, а заодно посмотреть, как все это смотрится на визитке, мониторе и футболке.
- http://logofaves.com. В подборках логотипов на этом ресурсе можно найти не только идеи, но и контакты дизайнера, а также ссылку на его Behance-профиль. Это очень удобно в случае, когда вам нужно не только посмотреть логотип, но и найти исполнителя.
- https://www.hipsterlogogenerator.com. Еще один генератор, позволяющий создать простой, но достаточно эффектный логотип за пару минут.

- http://logotypes101.com. Подборка бесплатных векторных логотипов. Если у вас есть время и вы готовы его потратить, то сможете найти неплохой вариант.
- https://logobaker.ru. Сайт для тех, кто разрабатывает логотипы. Здесь есть неплохая подборка, а также возможность попросить совета или получить фидбек.
- https://www.logofury.com. В этом сервисе от вас требуется только ввести название компании, выбрать категорию и добавить слоган (при желании), все остальное генератор делает за вас, мгновенно создавая десятки вариантов.
- https://www.logomoose.com. Очень солидная подборка логотипов со всего мира. Что интересно, есть действительно много хороших вариантов, которые можно использовать для вдохновения.
- http://www.thelogomix.com. И снова подборка логотипов, но на этот раз с расширенной сортировкой: можно выбрать логотипы по определенному цвету или тематике. Когда нужно что-то быстро придумать, очень выручает.

8 полезных сайтов про иконки
- https://www.iconfinder.com. Один из самых популярных сайтов для дизайнеров с огромным количеством иконок на все случаи жизни. Иконки делятся на платные и бесплатные, а скачать их можно как в PNG, так и в SVG-формате.
- https://thenounproject.com. Очень приятный ресурс с большим выбором, легким дизайном и красивыми иконками. Для того, чтобы начать пользоваться, нужно лишь зарегистрироваться.
- https://roundicons.com. Здесь можно найти очень необычные решения (обратите внимание на подборку doodle-иконок). Что самое приятное, небольшие наборы доступны для бесплатного скачивания.
- https://iconmonstr.com. Очень похожий на уже рассмотренные нами ресурсы — множество иконок, удобный поиск и несколько форматов для скачивания (SVG, EPS, PSD, PNG).

- http://fontello.com. Если вам нужно сгенерировать шрифтовые элементы из иконок, то без этого сайта не обойтись.
- https://www.flaticon.com. Еще один сайт с подборкой плоских векторных иконок для любых задач. Самое сложное — выбрать из огромного количества вариантов.
- http://endlessicons.com. Ресурс с большим выбором иконок. Особенно удобно то, что искать можно как по нужной иконке, так и по тематическому набору или тегам.
- https://icomoon.io. Подборка из сотен разнообразных иконок, из минусов — все хорошее начинается после оплаты подписки или покупки определенного набора.
6 сайтов для дизайнеров о шрифтах и типографике
- https://ilovetypography.com. Один из лучших ресурсов для тех, кто небезразличен к буквам. На этом сайте вы найдете массу полезных и просто интересных заметок о типографике и том, что с ней связано.
- https://fonts.google.com. Подборка бесплатных шрифтов от Google, которой чаще всего пользуются дизайнеры. Самое полезное — возможность посмотреть, с какими шрифтами чаще всего сочетается выбранный вами вариант.
- https://www.paratype.ru. Отличный сайт с хорошей подборкой шрифтов. Из приятного — можно без особого труда подобрать даже красивый русский шрифт, из печального — большинство шрифтов придется приобретать (но на сайте часто проводятся распродажи).
- https://fontshop.com. Магазин шрифтов, где можно подобрать удачное решение для своего проекта. Но особенно интересен сайт даже не количеством самих шрифтов, а примерами их применения, которые позволяют лучше оценить, насколько выбранный шрифт подходит для вашей задачи.
- https://www.dafont.com. Огромная подборка шрифтов для самых разных задач, а еще — удобный интерфейс и много новинок.
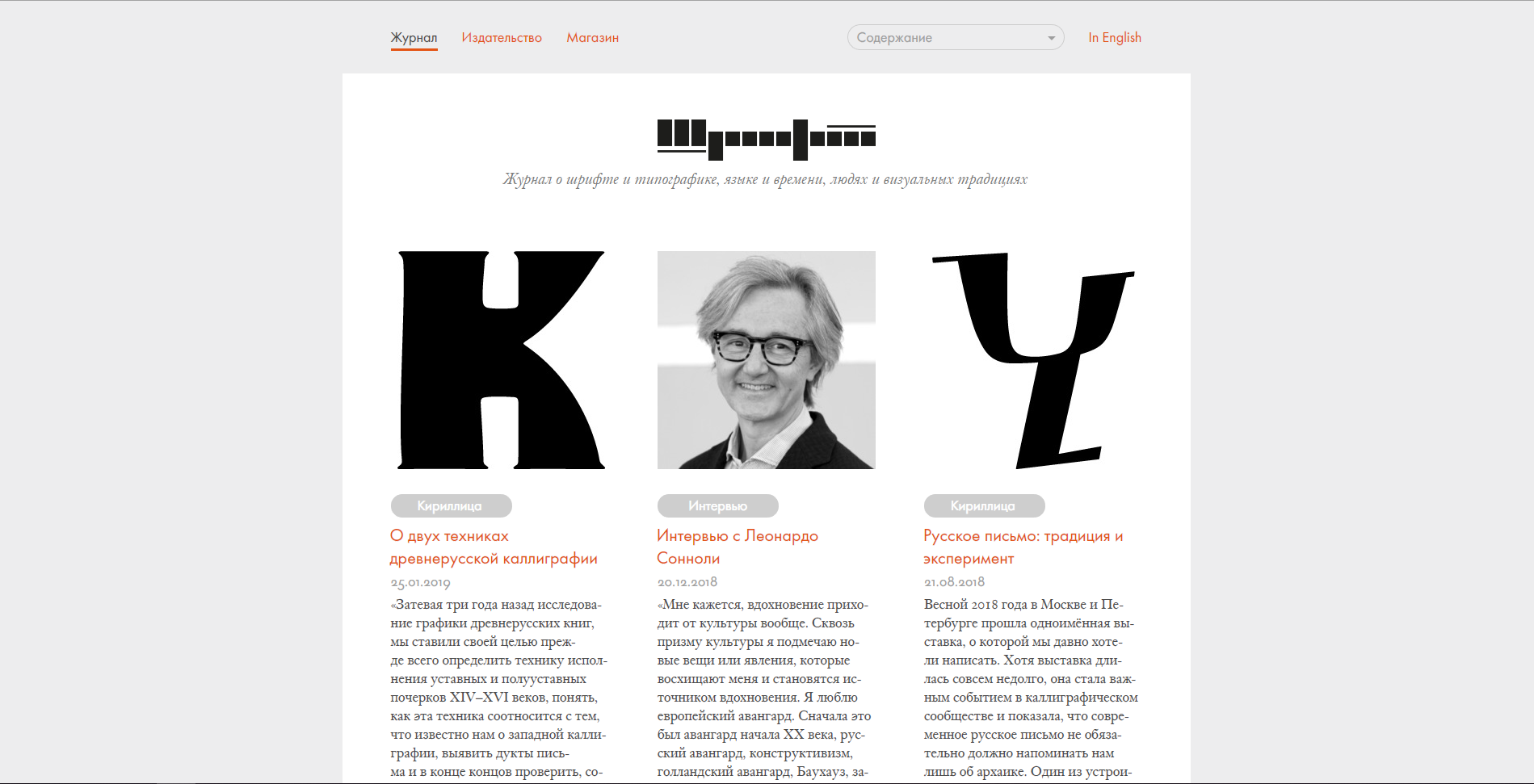
- https://typejournal.ru. Полезный интернет-журнал о типографике и шрифтах.

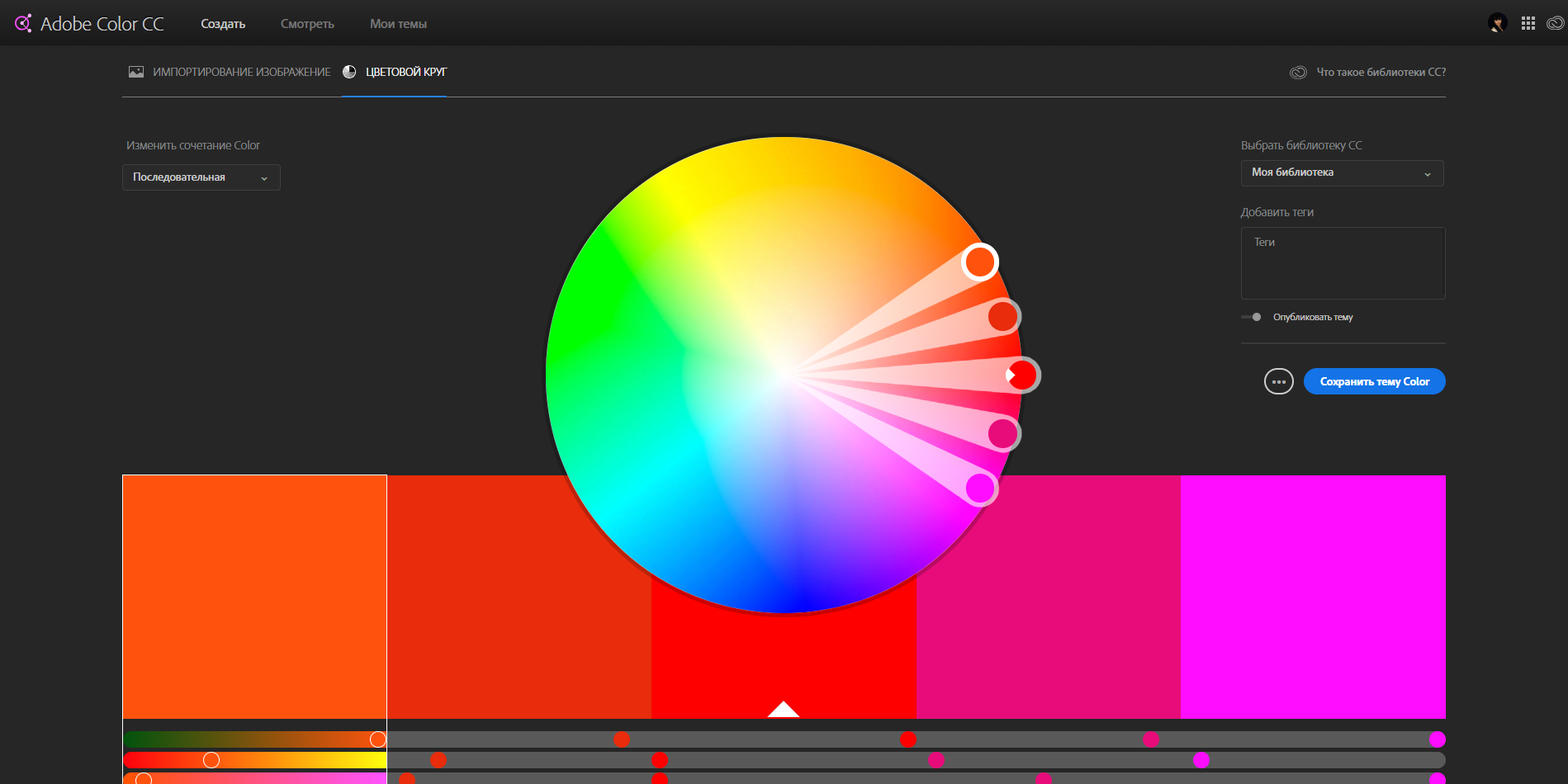
6 сайтов для подбора цветовой палитры
- https://www.materialpalette.com. Сервис для подбора палитры работает очень просто: выбираете два основных цвета, и сайт предлагает вам расширенную цветовую схему.
- http://www.flatuicolorpicker.com. Множество очень красивых оттенков, разбитых по категориям: красные, фиолетовые, синие, зеленые, желтые, оранжевые и серые.
- https://coolors.co. Онлайн-генератор цветовых схем для сайта создает подборку из пяти оттенков, каждый из которых вы можете изменить по своему усмотрению. Чтобы эффективнее пользоваться сервисом, советуем не пропускать инструкцию в самом начале.
- https://colorfulgradients.tumblr.com. Очень хорошая подборка градиентов на любой вкус.
- http://paletton.com. Один из самых удобных генераторов цветовых палитр. Его ценят за широкие возможности и гибкие настройки.
- https://color.adobe.com/ru/create/color-wheel/. Неплохой и функциональный инструмент для создания палитры от Adobe. Обязательно попробуйте!

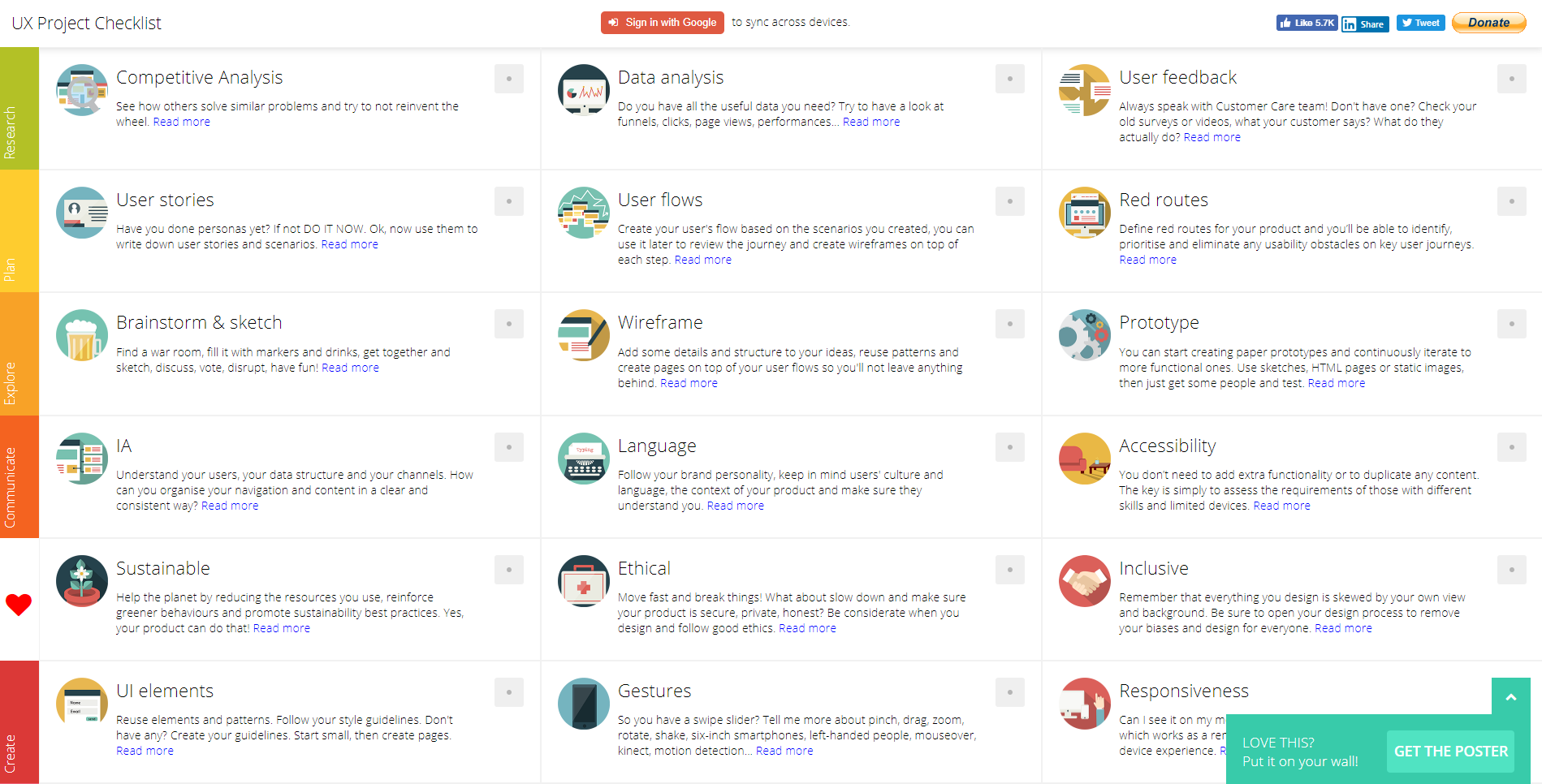
7 сайтов про UX
- https://ux-journal.ru. Сравнительно новый журнал, в котором можно найти очень много полезного о самом востребованном направлении в веб-дизайне.
- https://www.dtelepathy.com/blog. Если вы уже начали изучать UX, то посоветуем вам блог команды из Сан-Диего.
- https://usabilla.com/blog. Еще один сайт про качественный UX и проектирование интерфейсов.
- http://uxchecklist.github.io. Суперполезный ресурс представляет из себя список действий по UX, с помощью которого можно пройти весь процесс от начала до конца и не забыть ни о чем.

- https://uxmovement.com. Сильно поможет в случае, когда во главу угла ставится проблема конверсии сайта.
- https://uxmastery.com. Этот сайт целиком и полностью посвящен UX и всем его тонкостям, сложностям и особенностям.
- http://uxmag.com. Ресурс поможет всегда быть в курсе последних новостей из мира UX, узнавать первым о новых методиках, исследованиях и мероприятиях.
Заключение
Сайтов про дизайн существует очень много, но прочитать все статьи и запомнить все советы не под силу ни одному человеку. Именно поэтому так важно фильтровать поступающую информацию — стараясь осилить все и сразу, вы наберете поверхностных знаний, но есть риск, что специалистом вы так и не станете. Лучше всего выбрать структурный подход и образование у лидеров рынка. Курс «Веб-дизайн с 0 до PRO» рассчитан на новичков в веб-дизайне. Шаг за шагом, вместе с опытными и практикующими преподавателями, вы узнаете все о дизайне и станете востребованным специалистом.
Темы дипломных по Дизайну
Дипломный проект по дизайну должен учитывать современные и перспективные социальные изменения в жизни современного человека и отвечать эстетическим, моральным требованиям времени, соответствовать уровню развития современной архитектурно-художественной науки и техники, следовать основным принципам и творческой направленности архитектуры и дизайна.
Темы дипломных работ по дизайну – уникальная возможность воплотить в проект самые дерзкие идеи!
Чаще всего, студенты останавливают свой выбор на темах следующих групп:
- архитектурно-художественная разработка интерьера общественного или производственного здания;
- дизайн интерьера жилых помещений;
- дизайн интерьера офиса и ландшафтная разработка;
- художественно-конструкторская разработка интерьеров-павильонов народно-хозяйственных, и художественных выставок;
- оформление праздников и театрально-зрелищных представлений.
К какой бы из этих групп не принадлежала тема дипломной, она обязательно должна быть запоминающейся. И очень желательно, чтобы на защите сопровождалась 3D визуализацией. А уж если есть желание после окончания учебы работать по специальности, то дипломная работа — это первая ступенька в портфолио тебя как специалиста.
Примерный список тем дипломных работ по дизайну:
- Декоративная живопись в интерьере.
- Дизайн загородного дома
- Дизайн интерьера и экстерьера кафе в стиле кантри.
- Дизайн интерьера и экстерьера кафе в стиле хай-тэк.
- Дизайн интерьера. Макетирование.
- Дизайн интерьера. Проект в компьютерных графических программах (3D Max, Autocad).
- Дизайн интерьера. Проектирование средствами традиционной графики.
- Дизайн интрерьера и экстерьера
- Дизайн объектов малой архитектурной формы.
- Дизайн проект интерьера колледжа
- Дизайн проект коцертного зала
- Использование декоративных элементов в оформлении интерьера МГПУ
- Монументально-декоративное искусство в интерьере (витраж, мозаика, сграффито, рельеф, настенная роспись).
- Описание дизайн-проекта зоны отдыха на Ледовом озере в г. Мурманске.
- Проектирование фрагментов интерьера, экстерьера (фронтально-пространственная композиция, объемно-пространственная композиция, глубинно-пространственная композиция).
- Разработка дизайн проекта перехода в колледже, соединяющего корпуса А и Б. Влияние цвета помещения на отдых студентов
- Разработка теоретических аспектов дизайна интерьера.
- Разработка элементов фирменного стиля и средств визуальной коммуникации для общественного интерьера.
- Формирование дизайнерских навыков при отделочных работах керамической плиткой в средней общеобразовательной школе
По любой из вышеприведенных тем, а также по любой другой, можно оформить заявку на консультацию по написанию дипломной работы по дизайну.
20 шаблонов для сайта дизайн интерьера
Стильные интерьеры нужны везде. Владельцы недвижимости готовы платить за услуги профессионального дизайнера. Рекламировать себя проще и дешевле всего через интернет, причем не нужно даже тратить время на раскрутку соцсетей. Все, что необходимо — скачать подходящий шаблон сайта дизайна интерьера и настроить под свое портфолио и спектр услуг.
20 шаблонов для сайта или лендинга дизайн интерьера на WordPress

1. Interior Design
Очень стильный мощный шаблон, подойдет даже для крупной студии, занимающейся интерьерными проектами. Готовый стиль выглядит строгим, элегантным, как деловой костюм и настраивает на нужный лад. Автор предлагает:
- адаптивность с учетом всех актуальных устройств;
- настройки для портфолио;
- интернет-магазин, возможность заказать элементы интерьера;
- блога.
Поддерживает крупные фото, будучи сам по себе небольшим по размеру. Есть опции в темном и светлом оформлении.

2. Coca
Простая и стильная разработка по тематике interior design, включает 18 полностью собранных заготовок для лендингов, шаблон портфолио — можно отмечать, в каком году, что именно было сделано, более 40 дополнительных страниц. SEO-оптимизирован, поможет быстро выйти в ТОП по ключевым словам.

3. Etalon
Сборка landing page по нужной тематике. Автор обещает более 20 полностью разработанных страниц-визиток, которые легко поставить и просто поменять встроенные фотографии на собственные. Удобный скрипт «карусели» поможет продемонстрировать готовые работы в 3D. Адаптивность сохраняется на мобильных устройствах без утраты функционала.

4. WoodMart
Шаблон в большей степени рассчитан на онлайн-торговлю, но интерьерный дизайнер может использовать его в качестве:
- демонстрации аксессуаров;
- показа элементов из портфолио;
- продажи сопутствующих товаров.
Многофункциональная заготовка снабжена полезными скриптами: формами, функционалом подписки, всплывающих окон.

5. go.arch
Еще одна необычайно стильная WordPress theme, один вид которой убедит клиентов в вашем безупречном дизайнерском вкусе. Темные тона, строгое минималистичное оформление, отличный UX-функционал. Легко продемонстрировать работы любого размера — от студии до многоэтажного здания или торгового комплекса.

6. Aalto
Превосходная опция, актуальная в 2018 году за счет современных плагинов и возможностей, постоянного обновления. В комплекте:
- 12 страниц — вполне достаточно для визитки;
- установка в один клик;
- визуальная настройка;
- 3D-адаптация снимков;
- несколько вариантов слайдеров;
- элементы инфографики.
Список преимуществ намного больше — и это просто хорошо смотрится на компьютерах и телефонах.

7. Craft Portfolio
Простая и эффективная разработка для landing page в современном стиле с видеопрезентацией. Специальный раздел для простой загрузки портфолио, подобранные цвета, приятные шрифты. Респонсивность проверялась на всех гаджетах — от компьютеров до смартфонов, везде ваши работы будут смотреться одинаково хорошо.

8. Gravity
Еще один премиальный шаблон для отличного landing, при желании можно увеличить функционал до полноценного ресурса дизайн-студии. Готовый вариант позволит посетителю:
- выбрать, какую часть квартиры нужно разработать или обновить;
- посмотреть портфолио только по ванным комнатам, кухням, офисам и т.д.;
- заказать похожее.
У шаблона отличная интерактивность, несмотря на то, задуман по стилистике как визитка. Полезный функционал увеличивает конверсию.

9. Archi
Еще один набор готовых тематических сайтов. Нужно просто скачать, выбрать и установить — все максимально адаптировано не только под девайсы для просмотра, но и под любые языки, включая кириллические шрифты. Дизайнер оценит стильные концепты, а также простоту работы со встроенными плагинами.

10. Oshine
Мультицелевая разработка для Вордпресс, которую скачали более 20 тысяч раз. Тематика интерьерного дизайна предложена в виде минималистичного и эффектного шаблона с модным параллакс-скроллингом, изящными шрифтами и возможностью интегрировать соцсети, если у вас уже ведется Instagram или Facebook.

11. Ratio
Мощная подборка шаблонов по тематике архитектуры и интерьерного дизайна. Комплект включает:
- 15 сайтов, на которых достаточно просто поменять текст и картинки;
- интернет-магазин для продажи проекта или отдельных элементов;
- визуальная админ-панель;
- скрипты слайдеров, скроллбаров;
- превью для демонстрации работ;
- анимацию изменения размера.
Разработчики предлагают все необходимую документацию, а также готовы ответить на любые вопросы. Техподдержка реагирует, как следует из отзывов, очень быстро.

12. Bridge — первый лендинг
Мультишаблон известен практически всем, кто работал с темами под WordPress. В «Бридж» действительно можно отыскать все, что угодно по любой тематике. Один из вариантов, предназначенных для дизайн-студий, предполагает интересный лендинг в бело-желтом варианте. Этот стиль позволяет сделать акцент на ваших работах, не отвлекаясь на оформление самой страницы.

13. Bridge — второй лендинг
«Фишка» второй опции из набора Bridge — крайне эффектный параллакс. На фон можно поставить лучшую вашу работу, потенциальный клиент ни за что не пропустит. Остальные элементы также миниатюрны, стилистика «чистая», современная, без избыточности. Легкость и адаптивность позволяют открывать ресурс где угодно.

14. Interico
Достаточно посмотреть на превью, чтобы убедиться: это не просто лендинги, это настоящие продающие страницы. А также авторы гарантируют:
- 12 готовых сайтов;
- 35 страниц, которые можно менять, настраивать элементы;
- 24 комбинации хедеров;
- 25 полезных виджетов.
Разработчики настолько уверены в своем творении, что обещают вернуть деньги в течение 30 дней, если вам не понравится.

15. KitGreen
Узкоспециализированный шаблон под разработку дизайна кухни. Чистые светлые тона, интересное сочетание белого и зеленого заставляет остаться и посмотреть внимательнее. Фото для портфолио удобно загружать благодаря встроенному плагину. Можно задать календарь, чтобы продемонстрировать развитие творческой мысли.

16. Addison
«От дизайнеров для дизайнеров», — так звучит слоган. Разработка с эффектом трехмерного обзора действительно производит впечатление. Включены специально разработанные иконки и другие графические элементы, более 500 Google-шрифтов, среди которых много кириллических. Полезный плагин-калькулятор поможет посетителю сразу подсчитать стоимость проекта.

17. Loft
Приятный внешний вид «под кирпичную стену» — уникальная «фишка» шаблона. Остальные параметры тоже соответствуют:
- «резиновый» дизайн;
- визуальная настройка;
- SEO-оптимизация;
- плагин контактных форм.
Если что-то неясно, к вашим услугам видеоуроки по установке и работе.

18. Ambient
Интересное сочетание flat и 3D позволит выделить акценты и подчеркнуть индивидуальность. Фон плоский, зато отдельные элементы представляются во всех деталях. Шаблон идет с готовыми иконками, графикой, отличным плагином для портфолио. Прост в использовании, поддержка всегда на связи.

19. TheGem
Мультивариант с неплохой разработкой под interior design. Акцент на hero image — предполагается, что вы разместите самую лучшую свою работу. Само оформление довольно простое, но при этом очень удобное и интуитивно понятное. Анимации добавляют удовольствия от использования сайта.

20. BeTheme
Еще одна профессиональная дизайнерская разработка. Коллеги предлагают специалистам по интерьерам интересный вариант с боковым меню и ярким, объемным представлением элементов портфолио. О каждом проекте можно рассказать подробнее.
Для тех, кто создает интерьеры, важнее всего показать «товар лицом» — прежние работы. Однако «оболочка» в виде визитки или полноценного многостраничного ресурса также играет немалую роль. Эти шаблоны WordPress помогут создать отличное впечатление.
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Какой шаблон вам больше понравился? Напишите в комментариях.


